웹 접근성 실무가이드
3.4. 입력 도움
3.4.1. 레이블 제공
입력 서식에는 대응하는 레이블을 제공해야 한다.
21-1. <input>, <textarea>, <select> 요소에 1:1 대응하는 <label>요소 또는 title 속성을 제공하지 않거나 설명이 적절하지 않은 경우
21-2. <label> 텍스트가 존재함에도 불구하고 <label> 생략 후 title 속성만 사용한 경우
21-3. <input>의 id와 <label>의 for가 다르거나, 페이지 안에 같은 id가 있는 경우

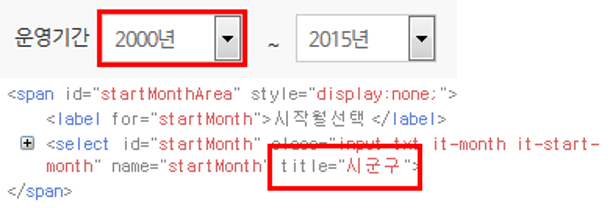
● 잘못된 사례 - 입력서식에 label 요소와 title 속성을 제공했으나 title 속성에 제공한 설명이 적절하지 않은 경우
- <label for="startMonth">운영기간</label>
- <select id="startMonth">
● 올바른 사례 - 1:1로 대응하는 label 요소를 제공한 경우
3.4.2. 오류 정정
입력 오류를 정정할 수 있는 방법을 제공해야 한다.
22-1. 입력 오류 발생 시, 오류 원인 및 내용을 적절한 설명 텍스트로 알려주지 않거나 적절하지 않는 경우
22-2. 입력 오류 발생 시, 정정할 수 있는 수단을 제공하지 않은 경우
22-3. 오류 정보 확인 시, 해당 입력 서식으로 초점이 이동하지 않는 경우
22-4. 입력 오류 발생 시 입력 내용이 모두 사라지는 경우

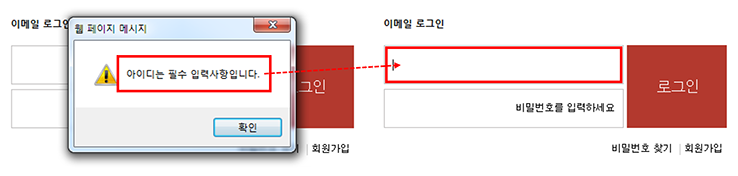
● 올바른 사례 - 오류 발생 시 해당 입력서식으로 초점이 이동하는 경우


