웹 접근성 실무가이드
1.1 대체 텍스트 제공
1.1.1 적절한 대체텍스트 제공
텍스트 아닌 콘텐츠는 그 의미나 용도를 인식할 수 있도록 대체 텍스트를 제공해야 한다.
1-1. <img>,<input type="image"> 등 이미지 요소에 대해 alt 속성을 제공하지 않거나 alt 속성은 선언되었으나 그 내용이 img의 내용을 대체할 수 없는 경우 그리고 오타로 표기되어 의미가 변경된 경우

● 잘못된 사례 - 내용을 요약하여 제공해 img의 내용을 대체할 수 없는 경우
- <img src="img.jpg" alt="내게 맞는 카드 찾기 질문과 키워드 검색을 통해 라이프스타일에 꼭 맞는 카드를 찾아보세요. go"/>
● 올바른 사례 - 이미지가 제공하는 모든 내용을 alt 속성에 제공하여 이미지의 정보를 이해할 수 있음
1-2. 불릿이나 배경이미지 등 의미 없는 이미지에 alt 속성을 제공하지 않거나 공백이 아닌 불필요한 대체 텍스트를 제공한 경우

● 잘못된 사례 - 불릿 이미지에 alt 속성을 제공하지 않은 경우

● 올바른 사례 - 꾸밈용으로 제공된 불릿 이미지의 경우 alt 속성을 빈 값으로 제공해야 함
1-3. <longdesc> 속성을 이용했으나 파일이 연결되지 않은 경우 또는 longdesc로 연결된 파일의 내용이 longdesc 속성을 부여한 img가 가진 내용의 의미나 기능을 파악하기 어려운 경우

consult.html
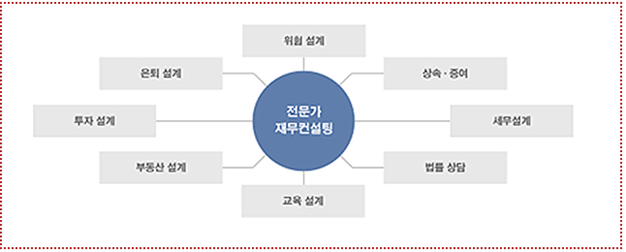
- <img src="org.jpg" alt="전문가 재무컨설팅의 범위"/>
- <div class="hidden">
- <h1>전문가 재무컨설팅</h1>
- <ul>
- <li>위험 설계</li>
- <li>상속/증여</li>
- <li>세무설계</li>
- <li>법률 상담</li>
- <li>교육 설계</li>
- <li>부동산 설계</li>
- <li>투자 설계</li>
- <li>은퇴 설계</li>
- </ul>
- </div>
hidden.css
- .hidden{display:block; height: 0; width: 0; font-size: 0; line-height: 0; margin: 0; padding: 0; overflow:hidden;}
● 올바른 사례 -
이미지에 내용이 많은 경우 alt 속성에 값은 이미지의 제목 정도로 제공하고, 자세한 내용은 숨김 텍스트로 제공해야 함.
※ 주의사항 : 숨김텍스트 제공 시 visibility:hidden / display:none 은 스크린리더기 마다 인식 여부가 다르므로 사용하지 않아야 함
1-4. <area> 요소나 <longdesc> 속성을 사용하였으나 area나 longdesc의 서술 대상인 <img> 요소 자체에 alt 속성을 적절하게 제공하지 않은 경우

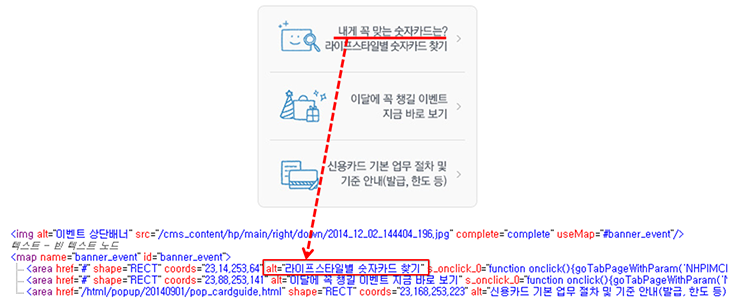
● 잘못된 사례 - area 요소로 지정한 영역의 이미지 내용과 다르게 대체 텍스트를 제공한 경우
- <area alt="내게 꼭 맞는 숫자카드는?">
● 올바른 사례 - area 요소로 지정한 영역의 이미지 내용과 동일한 내용을 대체 텍스트로 제공해야 함
1-5. 이미지맵을 사용하여 조직의 관계나 프로세스 등 복잡한 이미지의 내용을 대체텍스트로 설명하였으나, 순서가 맞지 않거나 설명이 부족하여 원래의 이미지의 내용을 대신할 수 없다고, 판단되는 경우
1-6. img 요소의 대체텍스트를 title만으로 제공하는 경우
1-7. QR코드 등과 같이 시각적인 정보만으로 확인이 가능한 콘텐츠(기능)의 이동 주소 정보 등을 대체텍스트 또는 설명, 링크 등으로 제공하지 않은 경우

● 잘못된 사례 - QR코드의 상세 정보를 제공하지 않은 경우
링크를 제공 할 경우
- <img src="img.jpg" alt="평창2018 모바일 페이지 QR코드 http://www.pyeongchang2018.org/horizon/mobile/kor/page/index.asp"/>
링크를 제공하지 않을 경우 – 대체텍스트로 이동 주소 정보를 제공해야 함
- <a href="http://www.pyeongchang2018.org/horizon/mobile/kor/page/index.asp">
- <img src="img.jpg" alt="평창2018 모바일 페이지 QR코드"/>
- "</a>
● 올바른 사례 - 링크 또는 대체 텍스트로 이동 주소 정보를 제공하였음


